- Webbmanual
- Layout
Layout
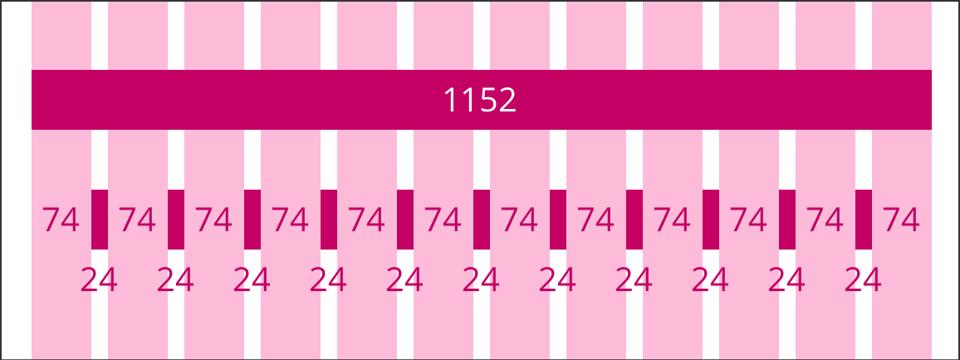
Webbplatsens storlek
Webbplatsens maxbredd är 1152px.
Startsidor
Det finns tre olika layouter för startsidor, en för Ämne och två för Tema.
Startsida för Ämne
Startsidorna för Ämne kan innehålla olika komponenter men har alltid en toppbild med proportionerna 13:5, en rubrik som är samma som namnet på webbplatsen och en ingress.
Olika komponenter som en startsida för ett ämne kan ha är:
Se exempel på ämnesstartsidan för förskola
Startsidor för Tema
Startsidorna för Tema innehåller en toppbild och olika slags puffar. Toppbilden har proportionerna 2:1 och kan antingen visas med namnet på en transparent platta mitt på bilden eller med en diagonal färgplatta som täcker drygt halva ytan av bilden med plats för namn, text och länk .
Olika komponenter som en startsida för ett tema kan ha är:
- Textblock
- Primärpuffar med bild
- Sekundärpuffar
- Datapuffar
Se exempel på temastartsidan för Konst och kultur
Undersidor
Det finns två typer av undersidor.
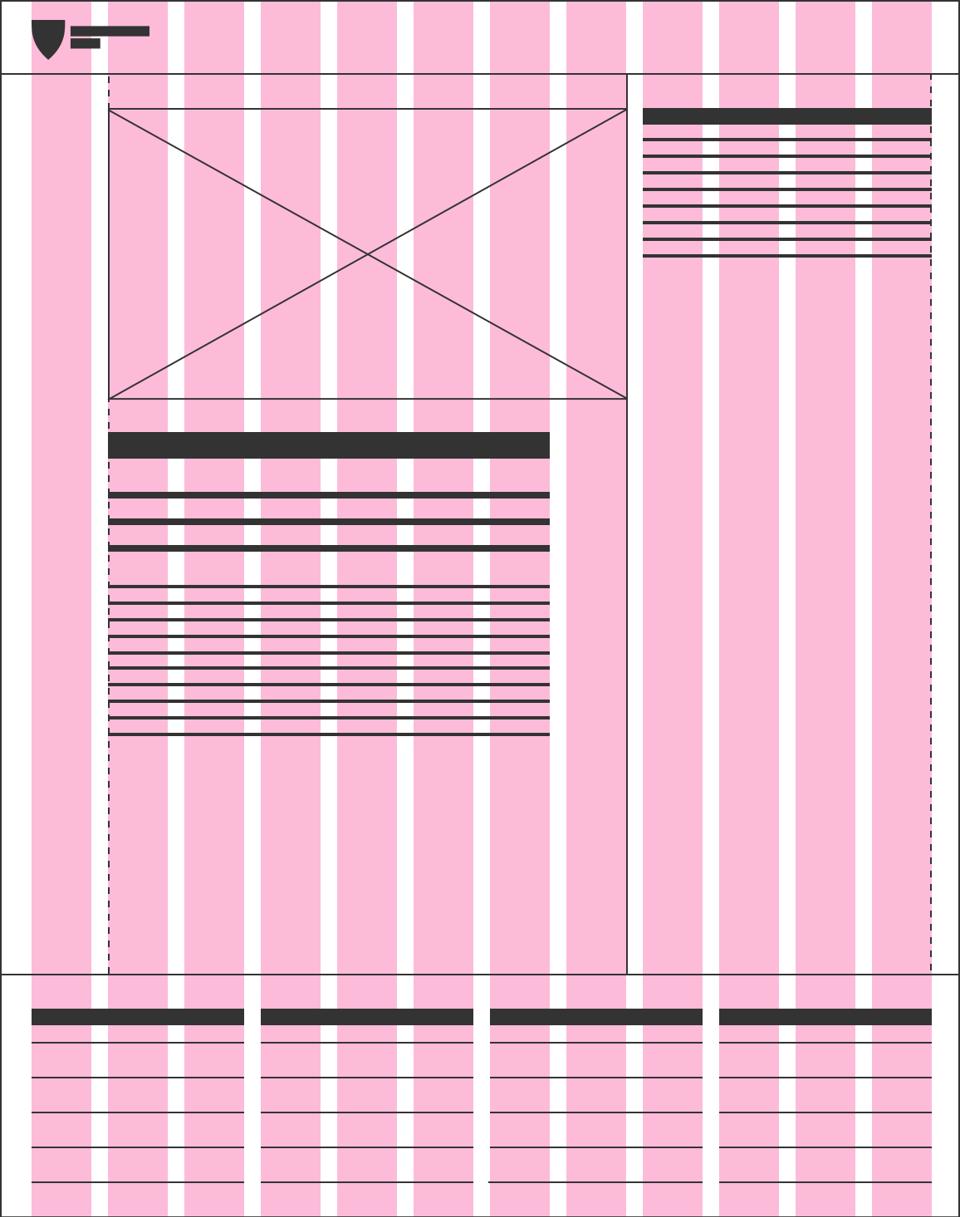
Standard
Denna sidtyp har två delar.
- Huvudytan (till vänster på dator) har en bakgrundsgrå bakgrund.
- Sekundärytan (till höger på dator) har vit bakgrundsfärg. På mobil hamnar denna yta under huvudytan.
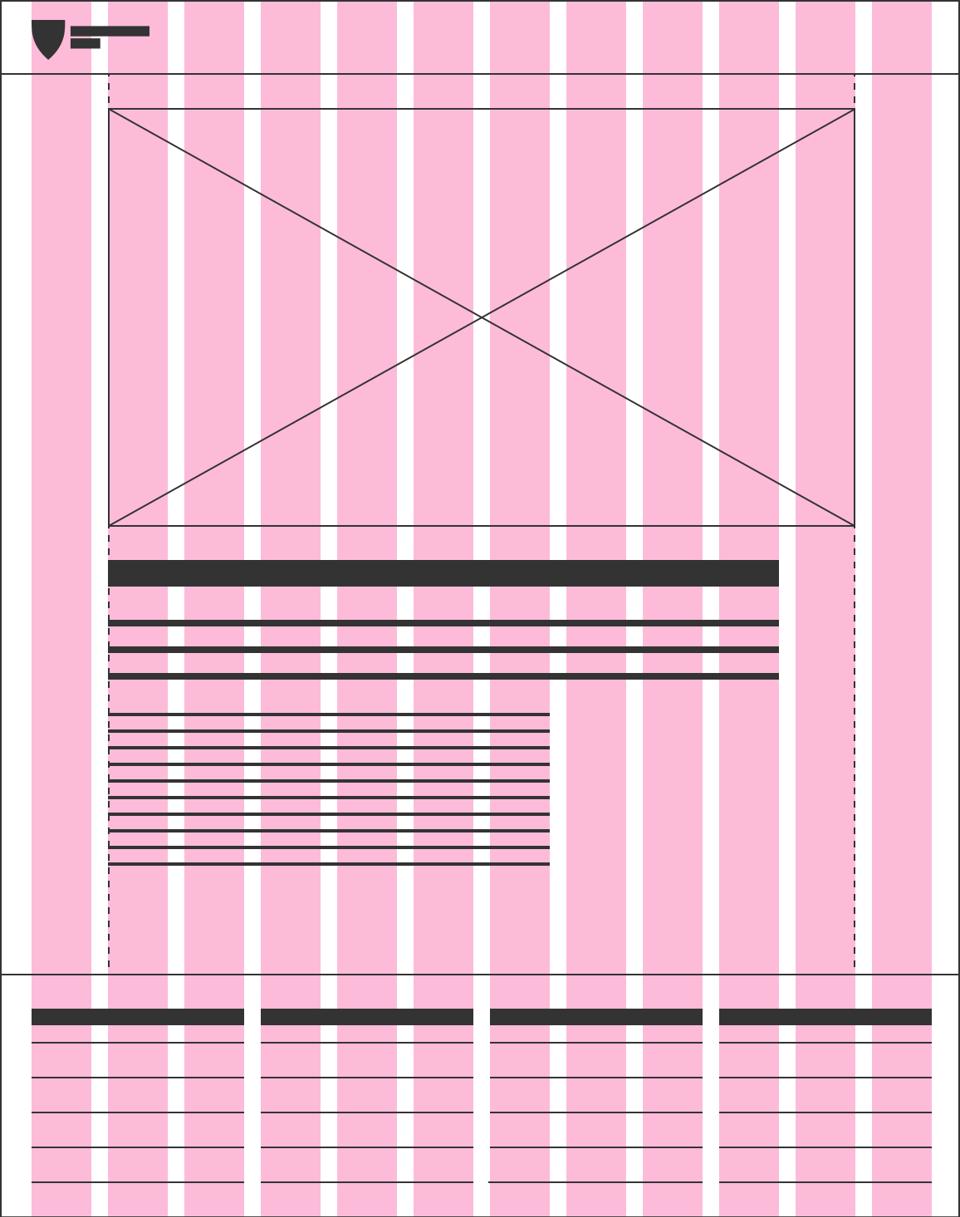
Fullbredd
Bakgrundsfärgen på denna sidtyp är bakgrundsgrå .
Grid
Gridden är 12 grid-kolumner bred.

Sidhuvud och sidfot
Sidhuvudet och sidfoten är 12 grid-kolumner breda.
Undersidor
Standardsida
Innehållet på en standardsida är 11 grid-kolumner brett och ytorna har följande inbördes förhållande:
- Bild 7 grid-kolumner
- Text i huvudytan 6 grid-kolumner
- Text i sekundäryta 4 grid-kolumner

Fullbreddssida
Innehållet på en fullbreddssida är 10 grid-kolumner brett och ytorna har följande inbördes förhållande:
- Bild 10 grid-kolumner
- Ingress 9 grid-kolumner
- Textyta 6 grid-kolumner

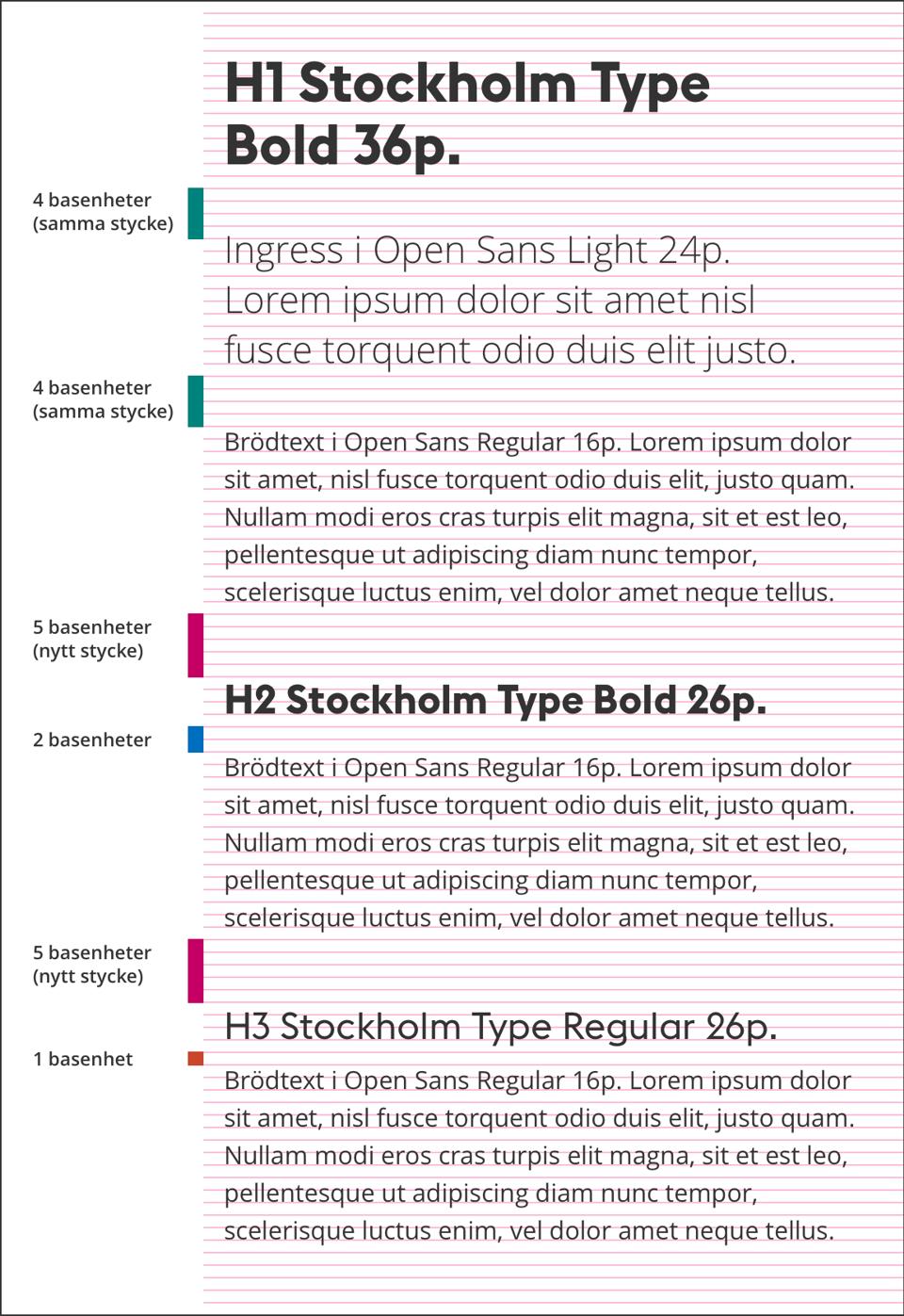
Baslinjeraster
Ett baslinjeraster används för att avstånd mellan till exempel rubrik och text eller mellan stycken blir samma överallt. Baslinjerastret har en höjd på 8 pixlar per basenhet.